Visual Studio Code Other React Icons New to Visual Studio Code? Overview Version History Q & A Rating & Review. Pssst, also checkout Icones for VS Code. React Icons for VS Code. Search and paste icons into you code as SVG or JSX for your web projects. Open up command pallete with cmd+shift+p; Enter command React Icons. This tutorial covers the end-to-end process of creating a brand new ASP.NET MVC website and adding a React component in it. We will start from scratch and end with a fully functioning component. It assumes you have basic knowledge of ASP.NET MVC and using Visual Studio.
Designers prototype because design is an iterative process, and using a prototyping tool allows us to go through those iterations without the delay and cost of coding.
But sooner or later, that prototype has to get implemented as code with real world data, and that's when our problems start. Maybe a text area needs to be bigger, or different screen sizes throw off your carefully crafted proportions. Sometimes the coders simply cannot implement exactly what we've designed, and then it is back to the drawing boards.
But what if we could prototype in code, and your designs came to life immediately with real data?
Coders want to create value by writing new features. We also like to write code that is reusable. We don't like special cases, glue, and boilerplate.
What if you had an easy way to package reusable code components so that designers could simply use them to assemble an app out of components that you wrote — and debugged — before the designer even started on a project?
And what if the output of the design assembly was still your code inside a clean React scaffolding (and not some weird framework by a GUI tool vendor trying to lock you into their solution)? What if it also integrated with Git for version control, so you know exactly which code came from the tool?
Testers and Operations want to use real data during design and test to minimize surprises in production.
What if ops could provide endpoints for data and change them as often as they needed to without triggering any code rewrites or regression testing?
React is a popular JavaScript library developed by Facebook for building web application user interfaces. The Visual Studio Code editor supports React.js IntelliSense and code navigation out of the box.
Welcome to React
We'll be using the create-react-appgenerator for this tutorial. To install and use the generator as well as run the React application server, you'll need the Node.js JavaScript runtime and npm (the Node.js package manager) installed. npm is included with Node.js which you can install from here.
Tip: To test that you have Node.js and npm correctly install on your machine, you can type node --version and npm --version.

To install the create-react-app generator, in a terminal or command prompt type:
This may take a few minutes to install. You can now create a new React application by typing:
where my-app is the name of the folder for your application. This may take a few minutes to create the React application and install it's dependencies.
Let's quickly run our React application by navigating to the new folder and typing npm start to start the web server and open the application in a browser:
You should see 'Welcome to React' on http://localhost:3000 in your browser. We'll leave the web server running while we look at the application with VS Code.
To open your React application in VS Code, open another terminal (or command prompt) and navigate to the my-app folder and type code .:
Markdown Preview
In the File Explorer, one file you'll see is the application README.md Markdown file. This has lots of great information about the application and React in general. A nice way to review the README is by using the VS Code Markdown Preview. You can open the preview in either the current editor group (Markdown: Open Previewkb(markdown.showPreview)) or in a new editor group to the side (Markdown: Open Preview to the Sidekb(markdown.showPreviewToSide)). You'll get nice formatting, hyperlink navigation to headers, and syntax highlighting in code blocks.
Syntax highlighting and bracket matching
Now expand the src folder and select the index.js file. You'll notice that VS Code has syntax highlighting for the various source code elements and, if you put the cursor on a parentheses, the matching bracket is also selected.
IntelliSense
As you start typing in index.js, you'll see smart suggestions or completions.
After you select a suggestion and type ., you see the types and methods on the object through IntelliSense.
VS Code uses the TypeScript language service for it's JavaScript code intelligence and it has a feature called Automatic Type Acquisition (ATA). ATA pulls down the npm Type Declaration files (*.d.ts) for the npm modules referenced in the package.json.
If you select a method, you'll also get parameter help:
Go to Definition, Peek definition
Through the TypeScript language service, VS Code can also provide type definition information in the editor through Go to Definition (kb(editor.action.gotodeclaration)) or Peek Definition (kb(editor.action.peekImplementation)). Put the cursor over the App, right click and select Peek Definition. A Peek window will open showing the App definition from App.js.
Press kbstyle(Escape) to close the Peek window.

Hello World!
Let's update the sample application to 'Hello World!'. Add the link to declare a new H1 header and replace the <App /> tag in ReactDOM.render with element.
Once you save the index.js file, the running instance of the server will update the web page and you'll see 'Hello World!'.
React In Visual Studio
Tip: VS Code supports Auto Save, which by default saves your files after a delay. Check the Auto Save option in the File menu to turn on Auto Save or directly configure the files.autoSave user setting.
Debugging React
To debug the client side React code, we'll need to install the Debugger for Chrome extension.
Note: This tutorial assumes you have the Chrome browser installed. The builders of the Debugger for Chrome extension also have versions for the Safari on iOS and Edge browsers.
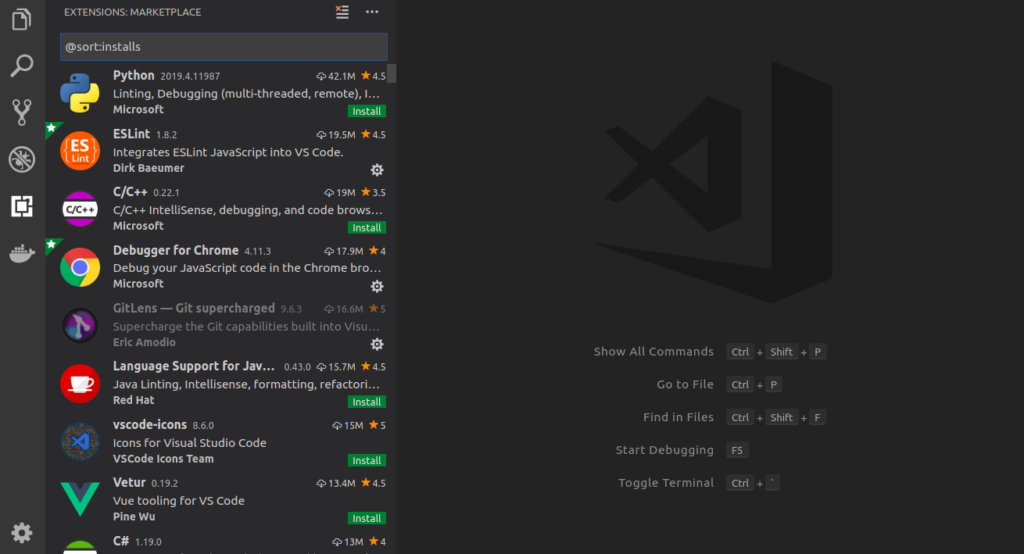
Open the Extensions view (kb(workbench.view.extensions)) and type 'chrome` in the search box. You'll see several extensions which reference Chrome.
Press the Install button for Debugger for Chrome. The button will change to Installing then, after completing the installation, it will change to Reload. Press Reload to restart VS Code and activate the extension.
Set a breakpoint
To set a breakpoint in index.js, click on the gutter to the left of the line numbers. This will set a breakpoint which will be visible as a red circle.
Configure the Chrome debugger
We need to initially configure the debugger. To do so, go to the Debug view (kb(workbench.view.debug)) and click on gear button to create a launch.json debugger configuration file. Choose Chrome from the Select Environment dropdown. This will create a launch.json file in a new .vscode folder in your project which includes configuration to both launch the website or attach to a running instance.
We need to make one change for our example: change the port from 8080 to 3000. Your launch.json should look like this:

Ensure that your development server is running ('npm start'). Then press kb(workbench.action.debug.start) or the green arrow to launch the debugger and open a new browser instance. The source code where the breakpoint is set runs on startup before the debugger was attached so we won't hit the breakpoint until we refresh the web page. Refresh the page and you should hit your breakpoint.
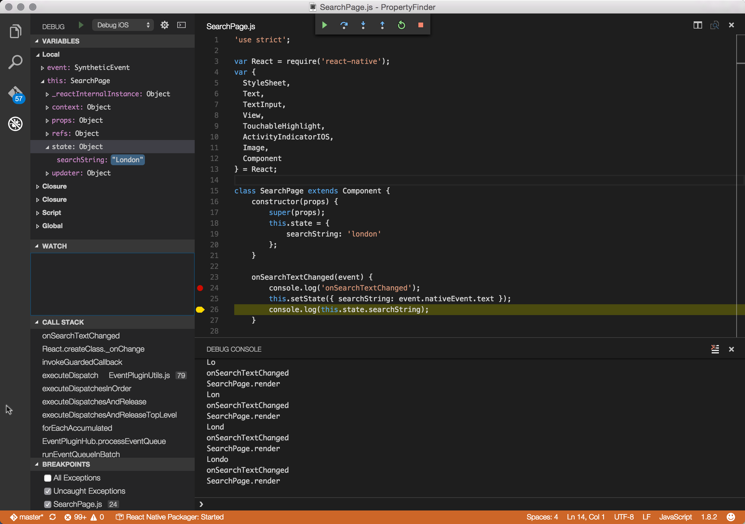
You can step through your source code (kb(workbench.action.debug.stepOver)), inspect variables such as element, and see the call stack of the client side React application.
The Debugger for Chrome extension README has lots of information on other configurations, working with sourcemaps, and troubleshooting. You can review it directly within VS Code from the Extensions view by clicking on the extension item and opening the Details view.
Linting

Linters analyze your source code and can warn you about potential problems before you run your application. The JavaScript language services included with VS Code has syntax error checking support by default which you can see in action in the Problems panel (View > Problemskb(workbench.actions.view.problems)).
Try making a small error in your React source code and you'll see a red squiggle and an error in the Problems panel.
Linters can provide more sophisticated analysis, enforcing coding conventions and detecting anti-patterns. A popular JavaScript linter is ESLint. ESLint when combined with the ESLint VS Code extension provides a great in-product linting experience.

First install the ESLint command line tool:
Then install the ESLint extension by going to the Extensions view and typing 'eslint'.
Once the ESLint extension is installed and VS Code reloaded, you'll want to create an ESLint configuration file eslintrc.json. You can create one using the extension's ESLint: Create 'eslintrc.json' File command from the Command Palette (kb(workbench.action.showCommands)).
The command will create a .eslintrc.json file in your project root:
ESLint will now analyze open files and shows a warning in index.js about 'App' being defined but never used.
You can modify the ESLint rules and the ESLint extension provides IntelliSense in eslintrc.json.
Let's add an error rule for extra semi-colons:
React Visual Studio Code
Now when you mistakenly have multiple semicolons on a line, you'll see an error (red squiggle) in the editor and error entry in the Problems panel.
Popular Starter Kits
In this tutorial, we used the create-react-app generator to create a simple React application. There are lots of great samples and starter kits available to help build your first React application.
VS Code React Sample
React Native Visual Studio
This is a sample React application used for a demo at this year's //Build conference. The sample creates a simple TODO application and includes the source code for a Node.js Express server. It also shows how to use the Babel ES6 transpiler and then use webpack to bundle the site assets.
MERN Starter
If you'd like to see a full MERN (MongoDB, Express, React, Node.js) stack example, look at the MERN Starter. You'll need to install and start MongoDB but you'll quickly have a MERN application running. There is helpful VS Code-specific documentation at vscode-recipes which details setting up Node.js server debugging.
TypeScript React
If you're curious about TypeScript and React, you can also create a TypeScript version of the create-react-app application. See the details at TypeScript-React-Starter on the TypeScript Quick Start site.
Angular
Angular is another popular web framework. If you'd like to see an example of Angular working with VS Code, check out the Chrome Debugging with Angular CLI recipe. It will walk you through creating an Angular application and configuring the launch.json file for the Debugger for Chrome extension.
Common Questions
Q: Can I get IntelliSense within declarative JSX?
A: Yes. For example, if you open the create-react-app project's app.js file, you can see IntelliSense within the React JSX in the render() method.
